
1.组件化开发
1.1 组件化的基本使用
简单的组件示例
1 | <div id="app"> |
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 my-cpn。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用: <my-cpn></my-cpn>。
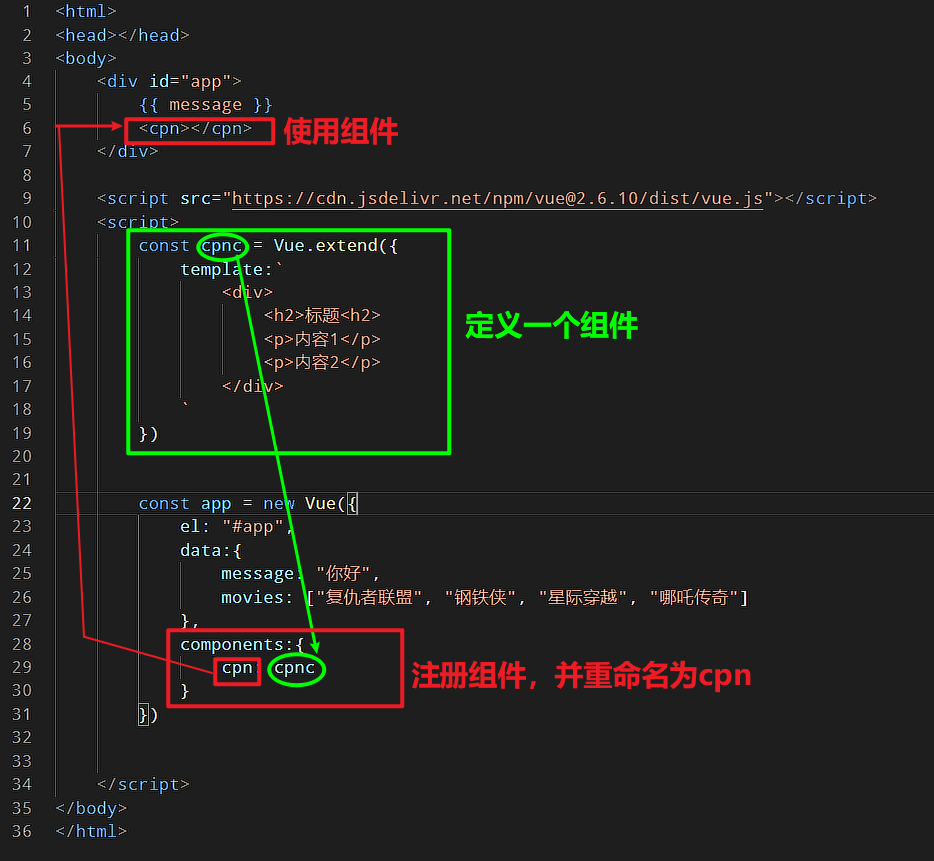
1.1.1 创建组件构造器对象
template中是组件的DOM元素内容。
1.1.2 注册组件
-
全局注册
Vue.component('给组件取得名字', 组件对象)
可以在多个vue实例中使用,类似于全局变量。
-
局部注册
components:{'给组件取得名字', 组件对象}
只能在当前vue实例挂载的对象中使用,类似于局部变量,有块级作用域。
1.1.3 使用组件
<给组件起的那个名字></给组件起的那个名字>
补充:注册组件的语法糖
注册组件时候可以不实例化组件对象,直接在注册的时候实例化。{}就是一个组件对象,如下代码:
1 | <div id="app"> |
1.2 组件模板分离的写法
为了不在js代码中写很多html代码,将组件模板抽离出来
1.2.1 script标签
使用script标签定义组件的模板,script标签注意类型是text/x-template。
1 | <!-- 1.script标签注意类型是text/x-template --> |
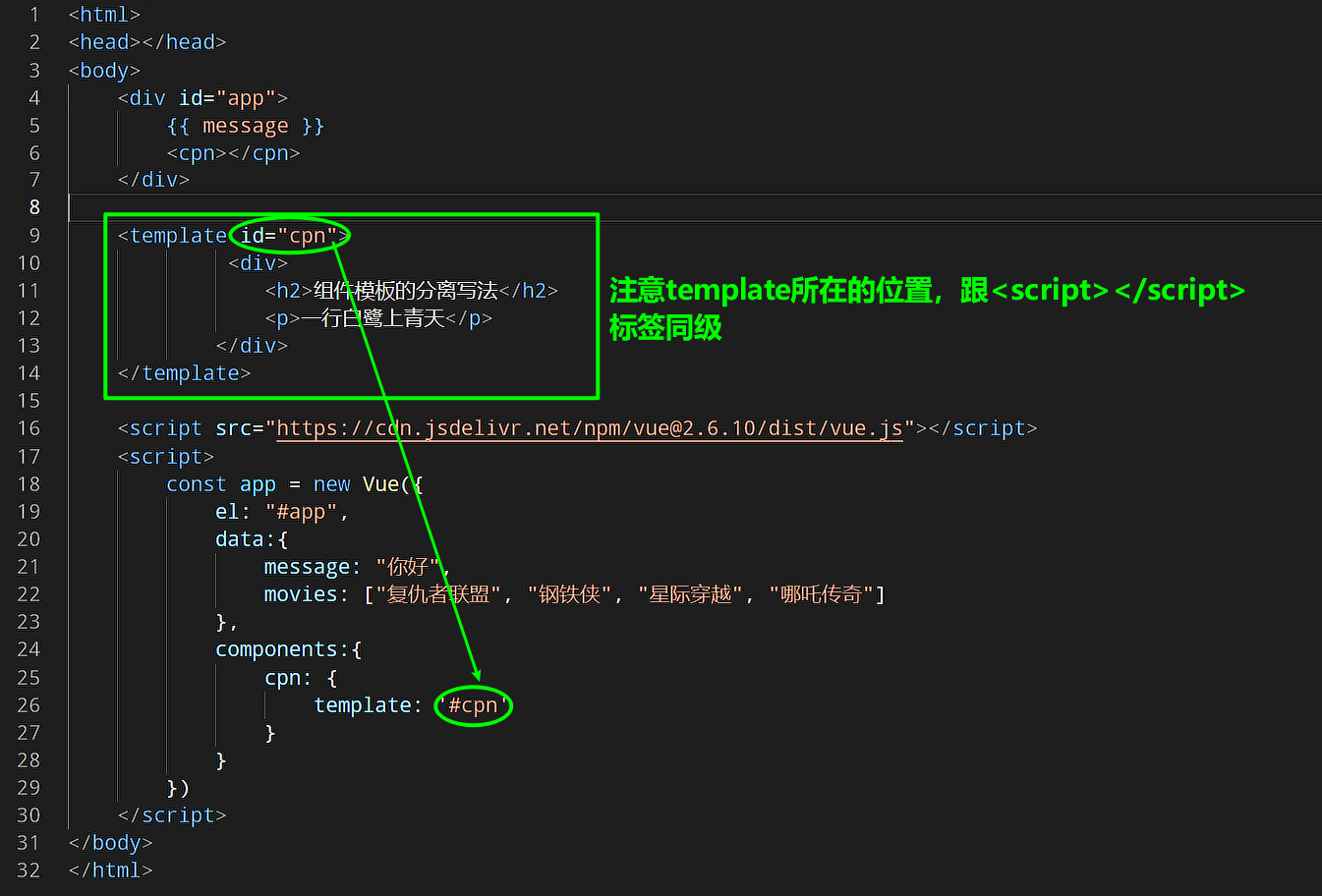
1.2.2 template标签(重要!)
使用template标签,将内容写在标签内。
1 | <!-- 2.template标签 --> |

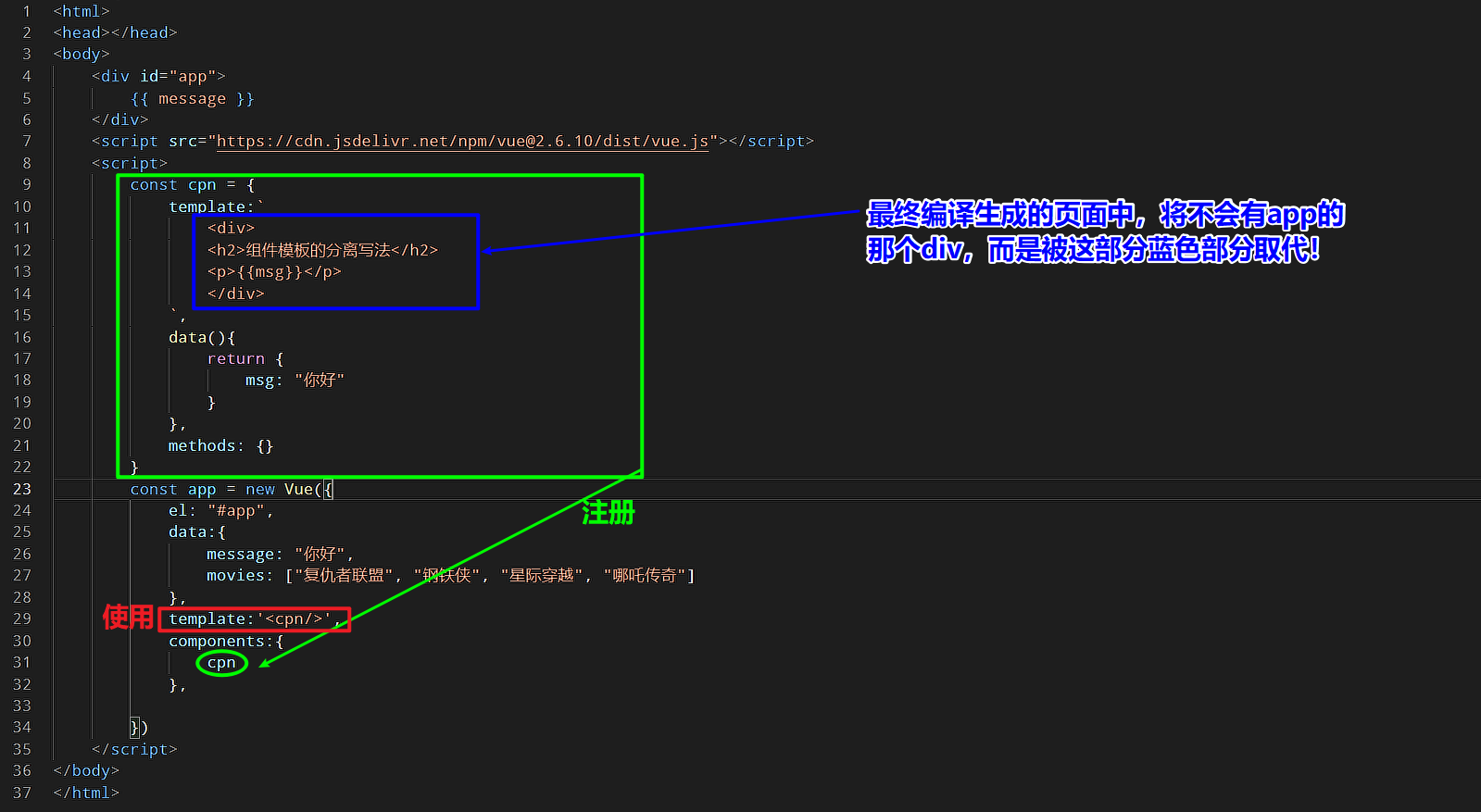
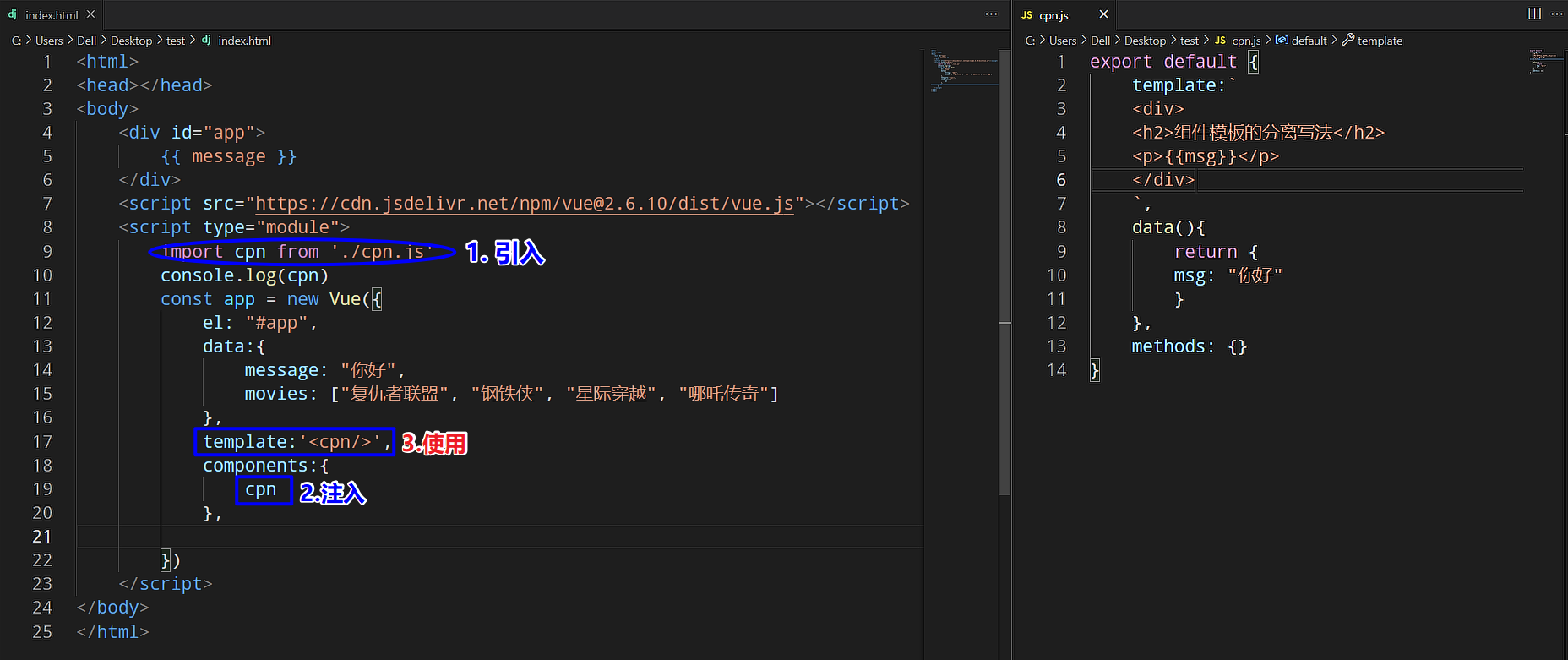
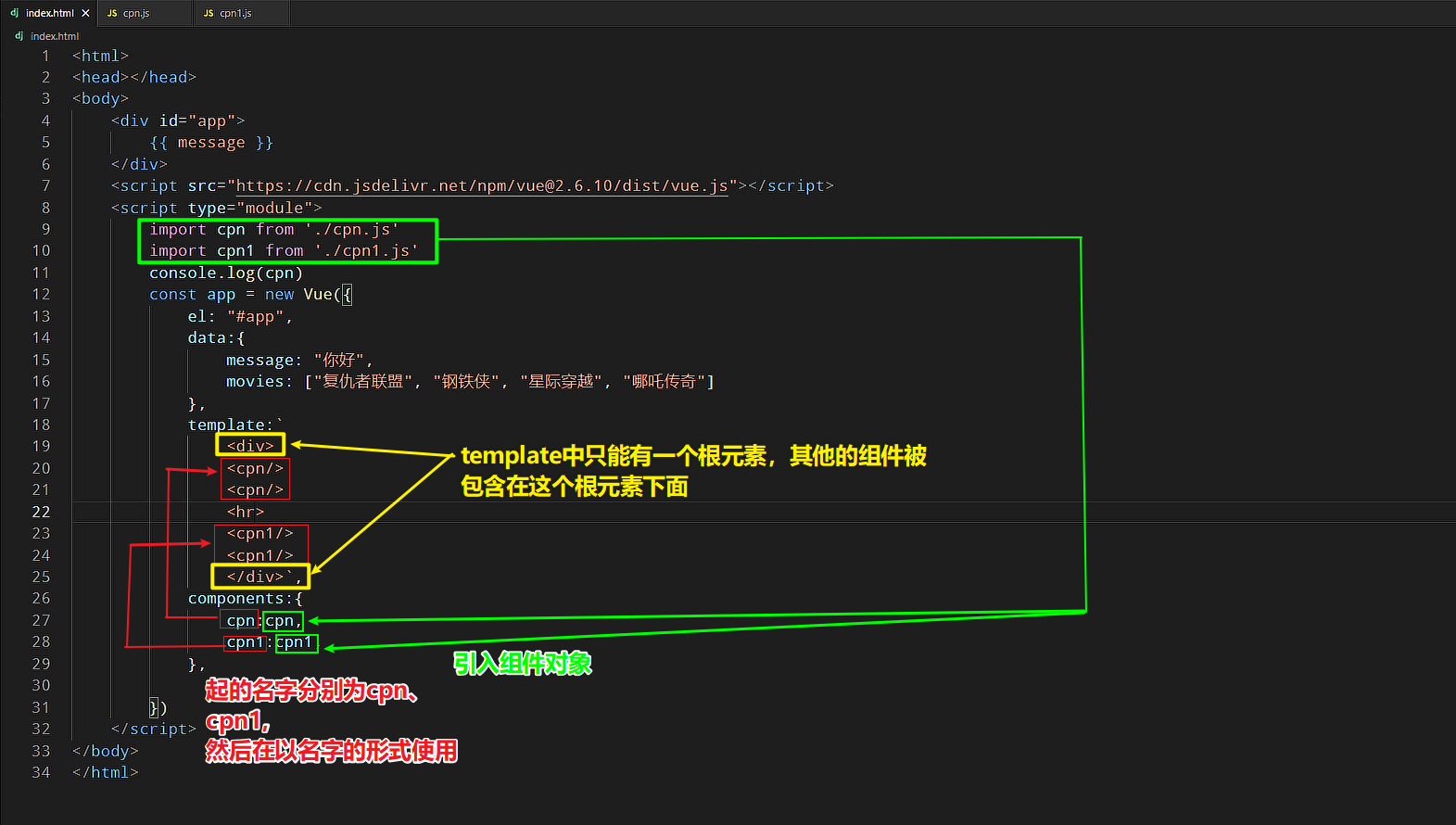
1.2.3 进一步分离

如上图所示,那么实际上可以把绿色部分的那部分代码保存到另外一个js文件中,然后在本文件中引入即可。

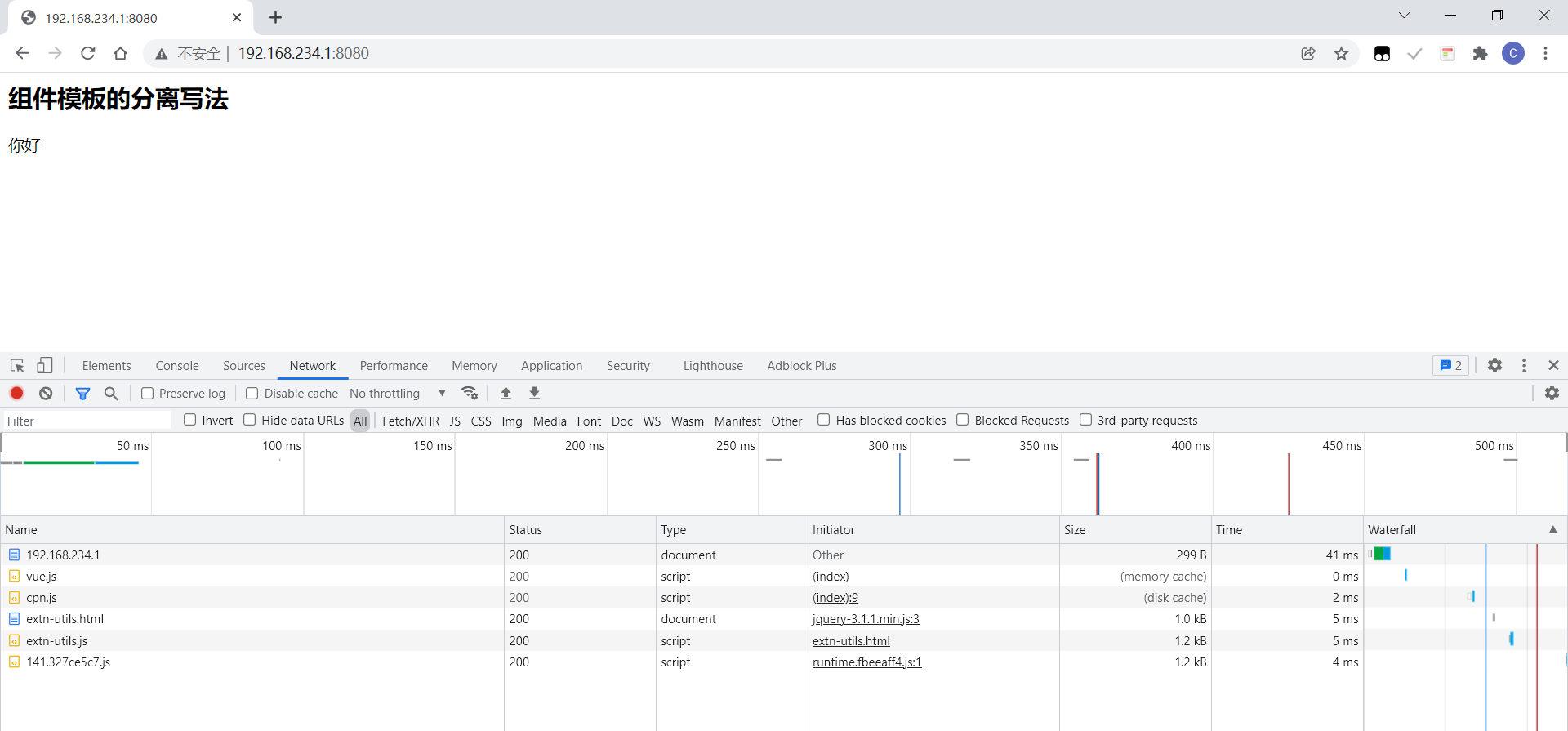
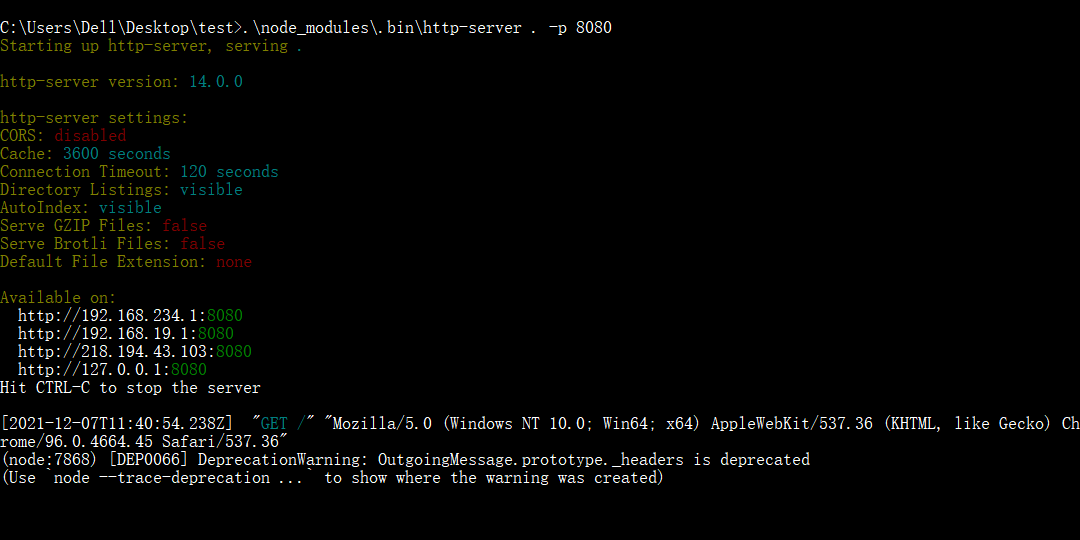
需要注意的是:直接用浏览器打开index.html看不到效果(会出现跨域问题),需要开启一个服务器
1 | npm install http-server |


还是不够好,在cpn.js中模板和js代码还是在一起,没有分离,那么终极大法来了,接着看。
1.2.4 终极大法(.vue文件来了)

1.3 为什么组件的data必须要是函数?
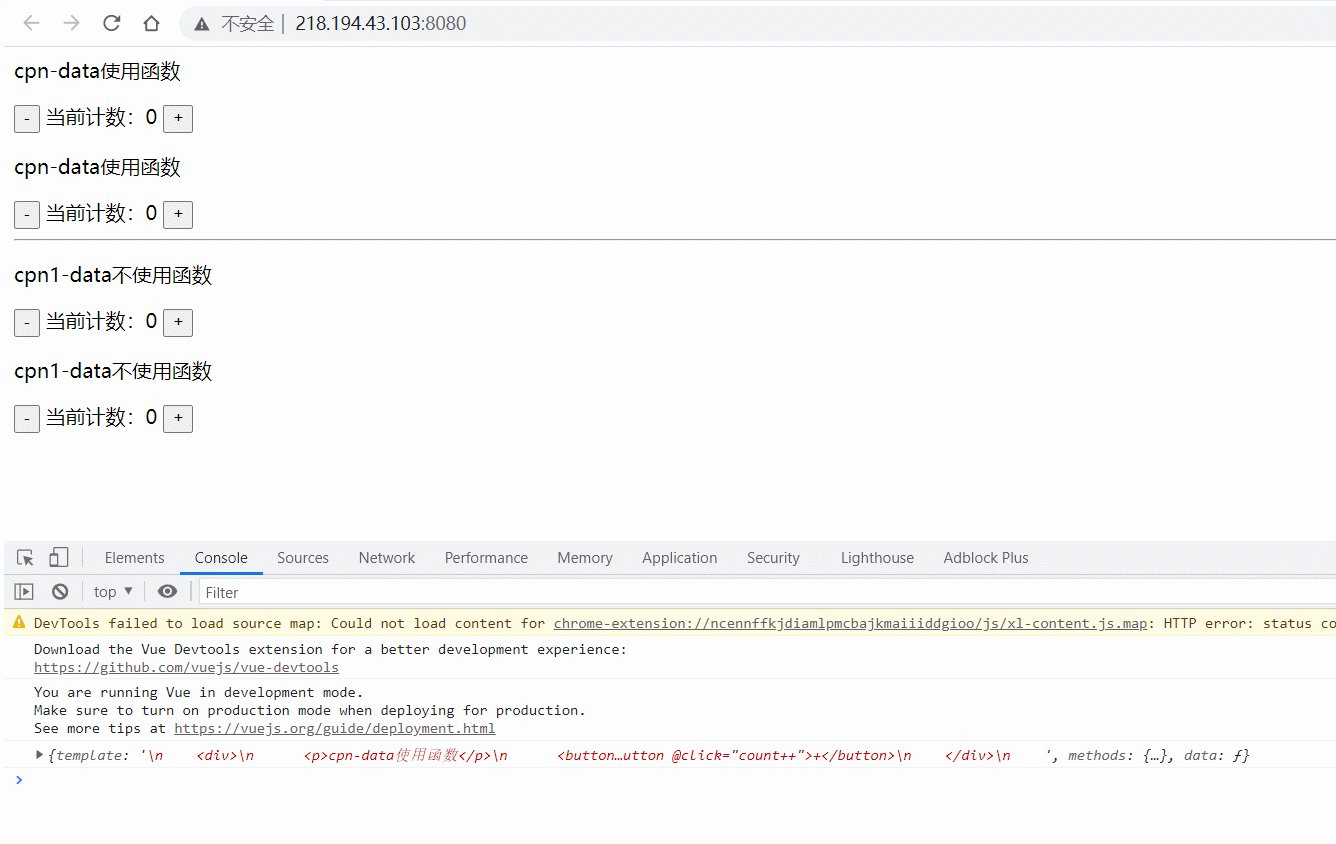
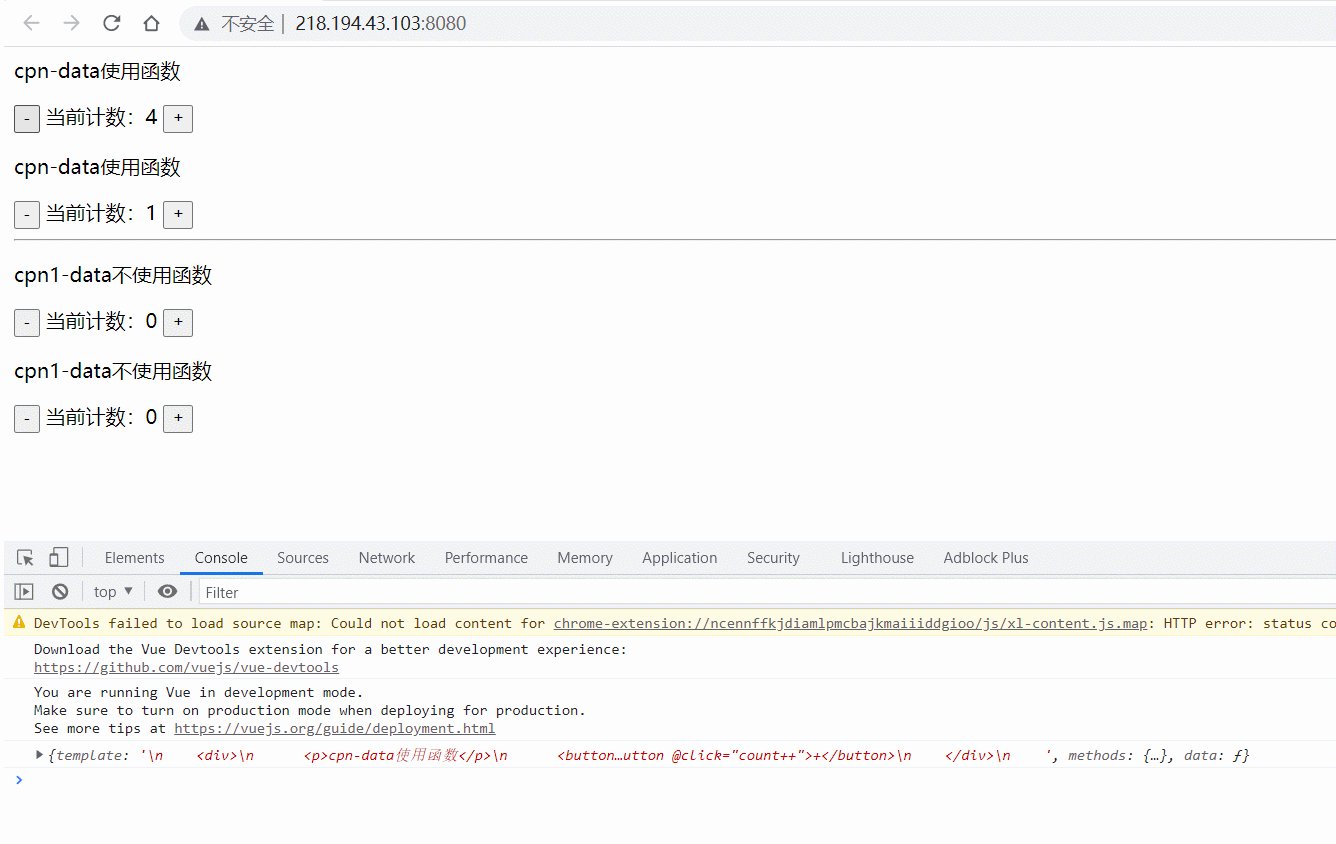
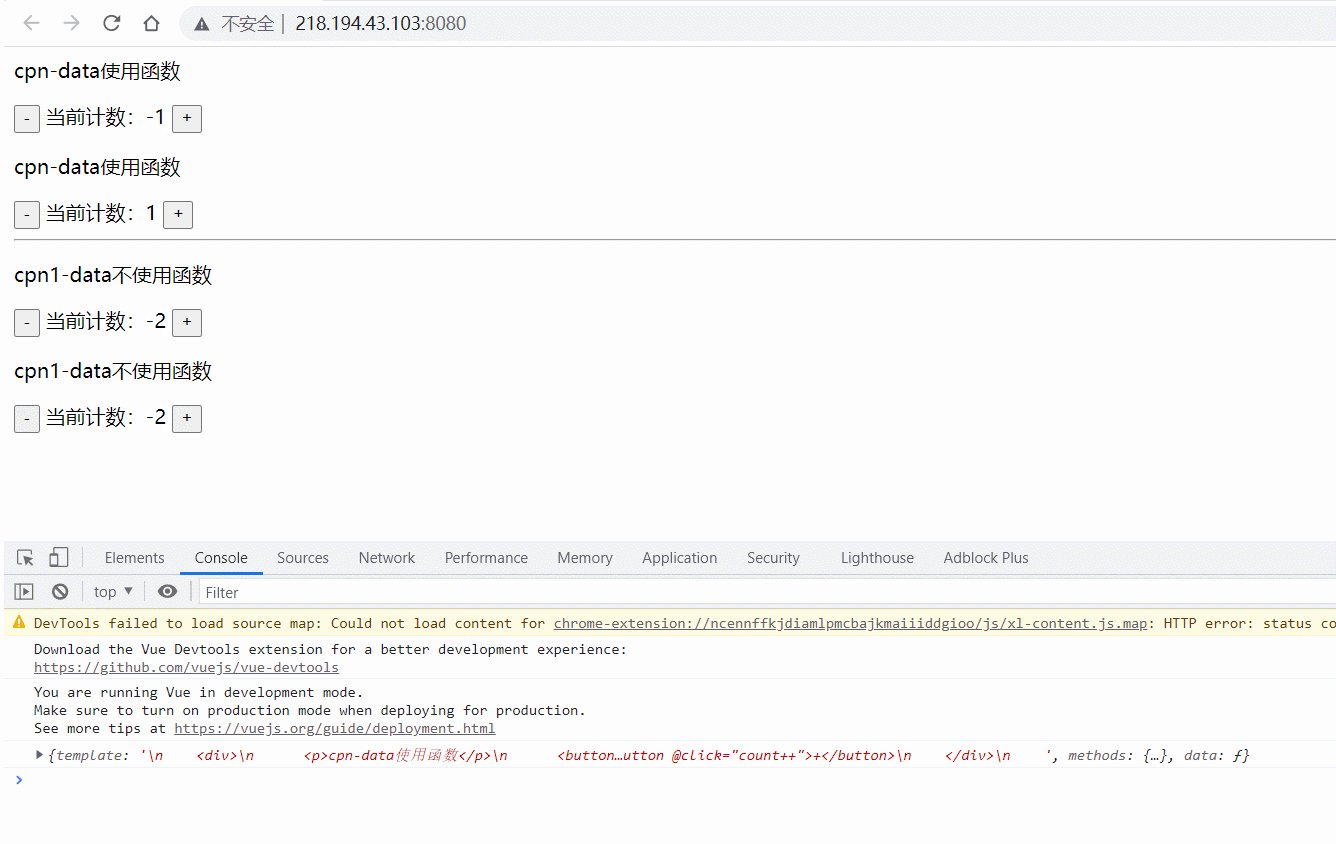
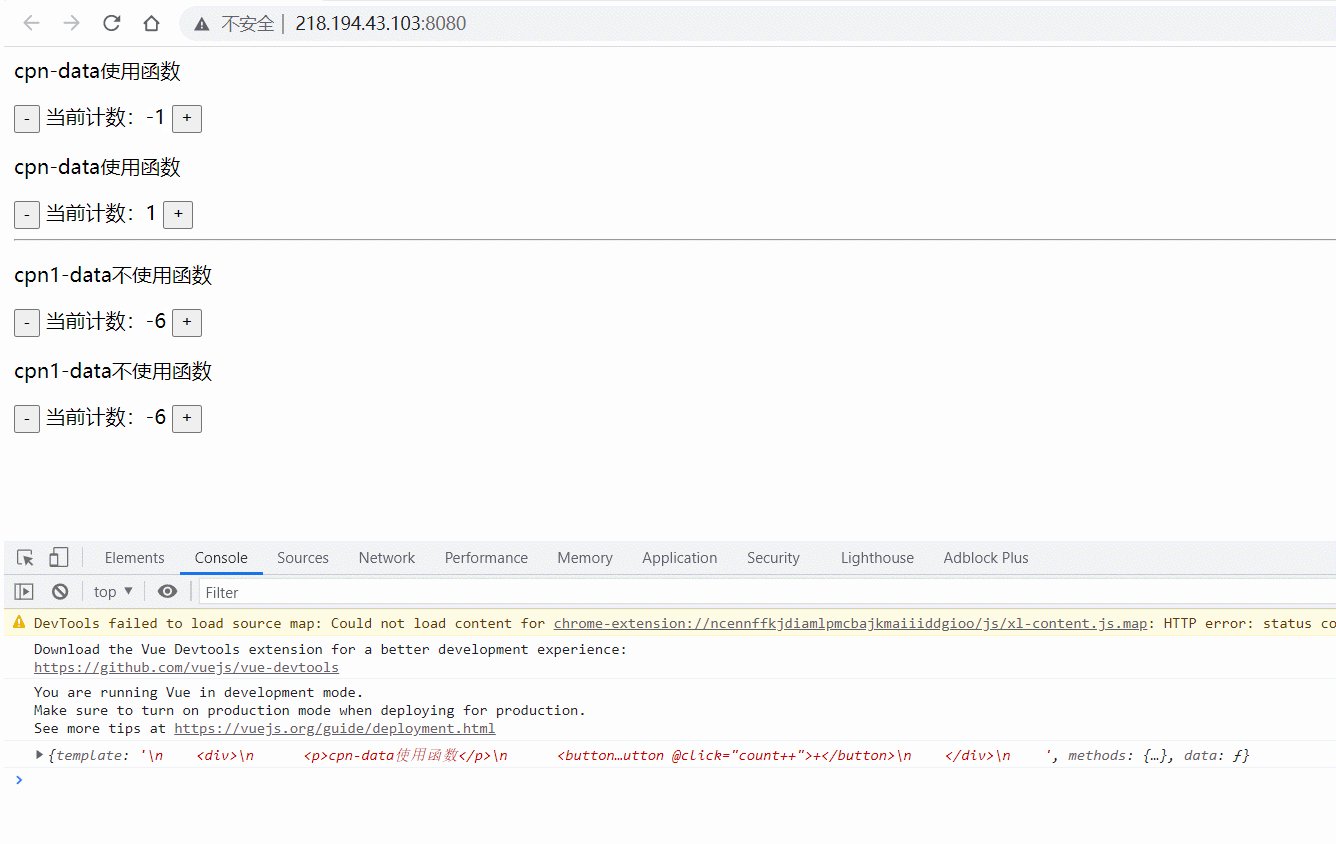
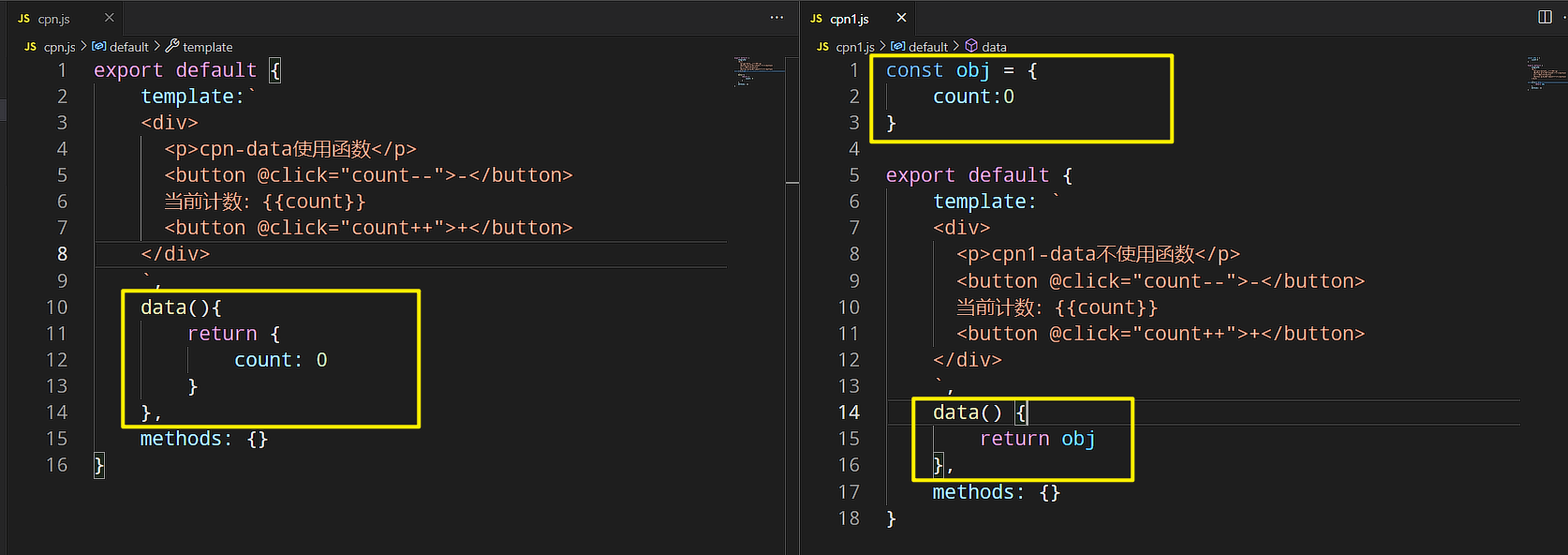
来,先看效果(需要http-server)

图中可以看到,不使用data的好像共用一个count属性,而使用函数的data的count是各自用各自的,像局部变量一样有块级作用域,这个块级就是vue组件的作用域。
我们在复用组件的时候肯定希望,各自组件用各自的变量,如果确实需要都用一样的,可以全局组件注册,也可以是用vuex来进行状态管理。


1.4 父组件向子组件传值
-
在子组件中使用
props属性

props属性使用
数组写法
1 | props: ['cmovies', 'cmessage'] |
对象写法
1 | props: { |
props属性的类型限制
1 | //1.类型限制(多个类使用数组) |
props属性的默认值
1 | // 2.提供一些默认值,以及必传值 |
props属性的必传值
1 | cmessage: { |
类型是Object/Array,默认值必须是一个函数
1 | //类型是Object/Array,默认值必须是一个函数 |
自定义验证函数
1 | vaildator: function (value) { |
自定义类型
1 | function Person(firstName,lastName) { |
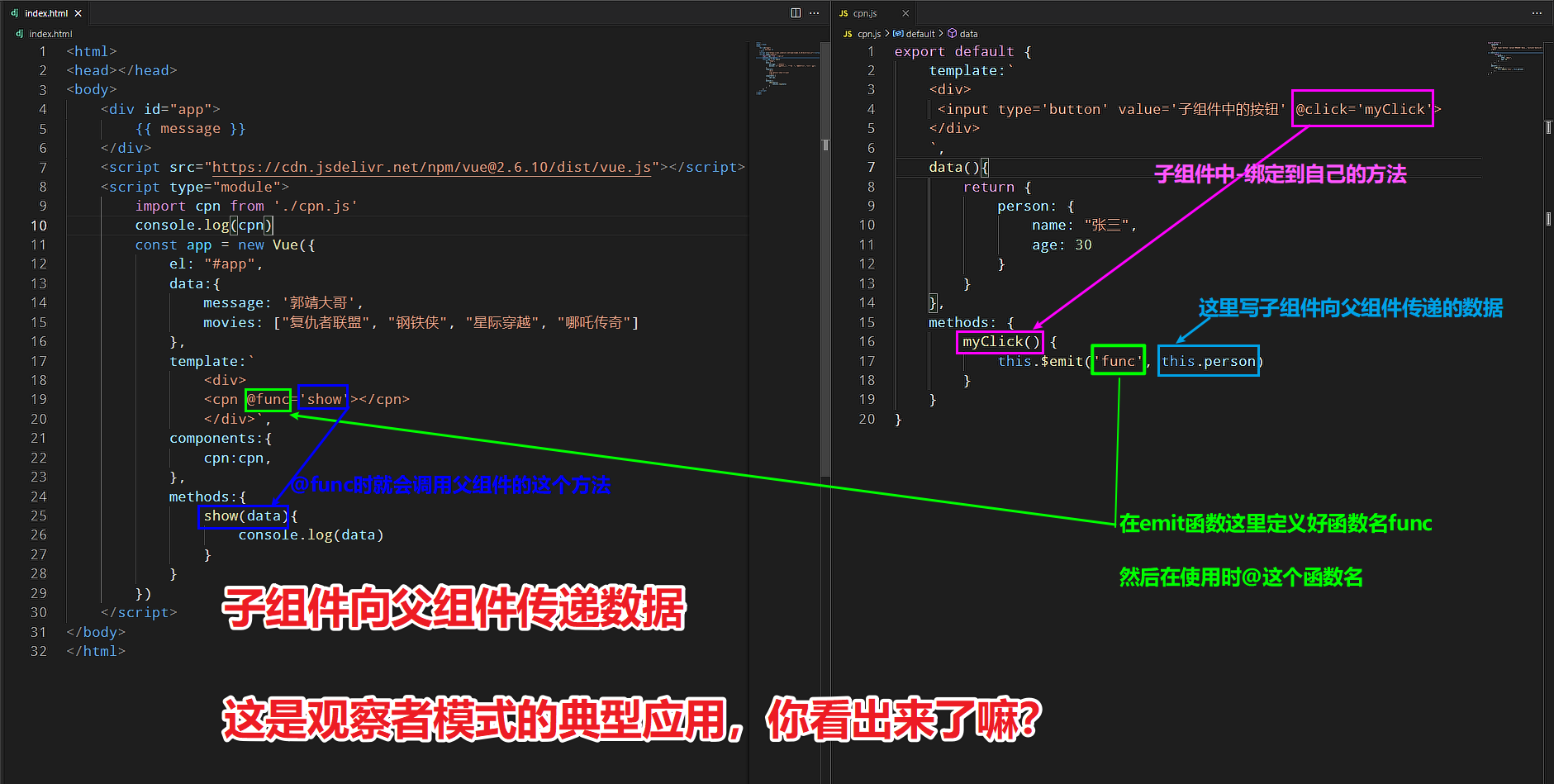
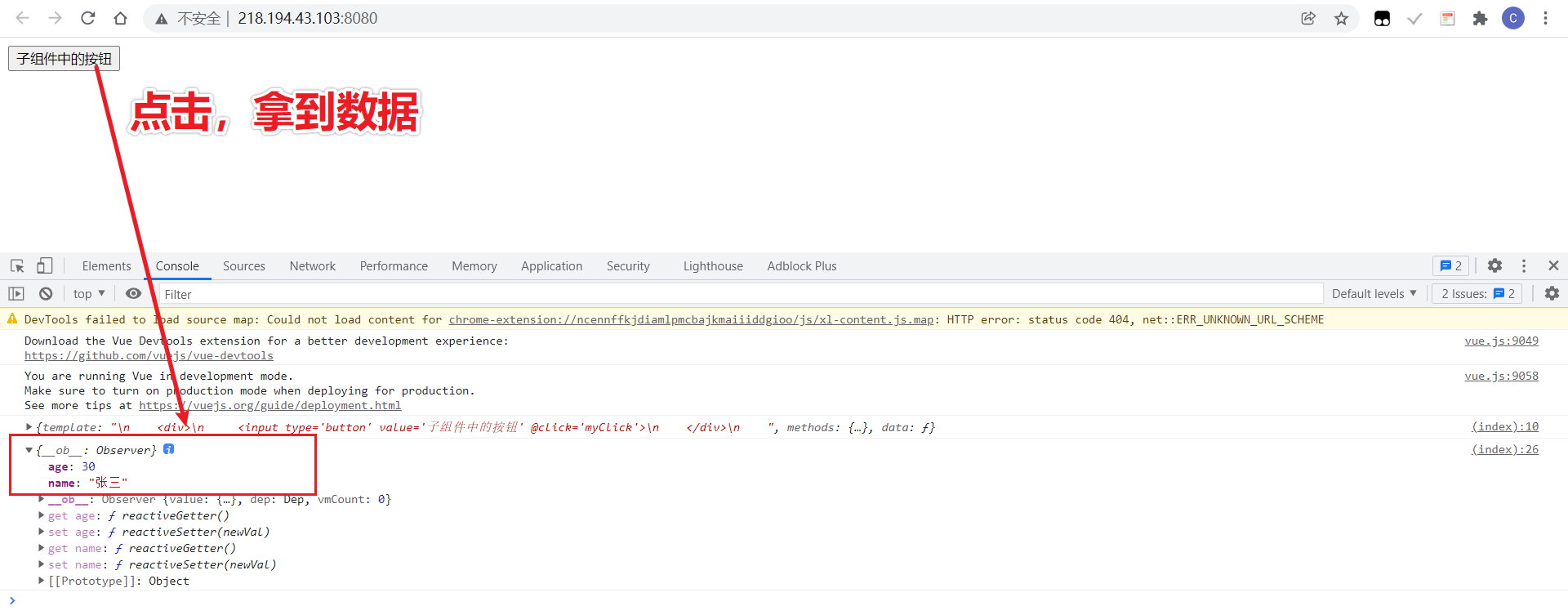
1.5 子组件向父组件传值 (观察者模式的使用)
-
在子组件中使用
this.$emit('方法名',要传递数据)
原理:父组件将方法的引用,传递到子组件内部,子组件在内部调用父组件传递过来的方法,同时把要发送给父组件的数据,在调用方法的时候当作参数传递进去。


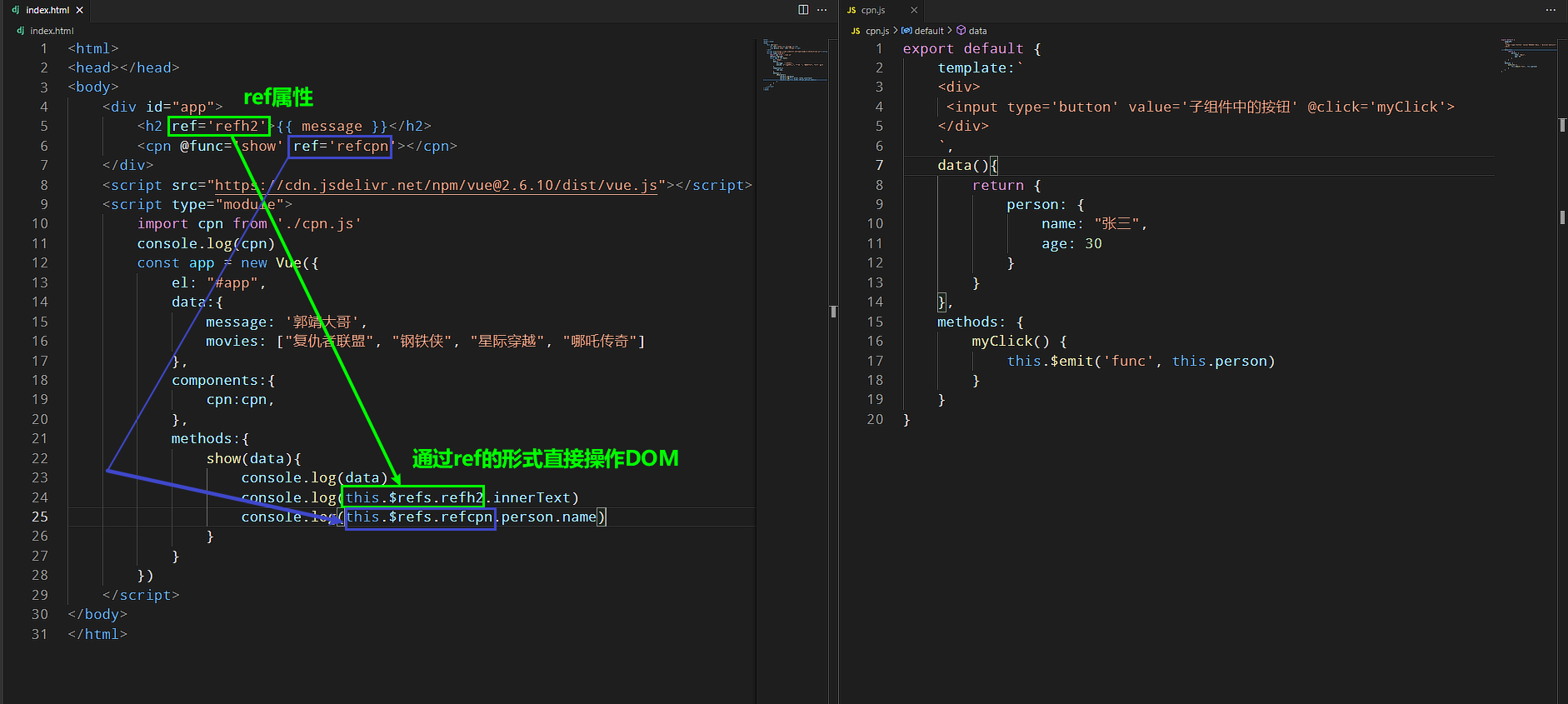
1.6 使用ref获取DOM元素和组件引用
Vue属于MVVM框架,也就是数据驱动框架,所以通常是以数据驱动的形式去开发,它就是为了尽最大努力地避免DOM操作,解放程序员的双手。但是,有时候,我们不可避免地会进行DOM操作,那么Vue也提供了ref属性来直接获取DOM元素。